The rules of the web are changing rapidly. Whipping up HTML code haphazardly and then throwing it on a server is no longer good enough. These days, there are expectations that what you upload to the web will be mobile-friendly, SEO-friendly, and secure, among various other things.
Thankfully, there are a number of free services that will let you know if you are compliant with the latest innovations the Internet has to offer. By stress testing your website, you will know exactly what to improve the next time you upload new code to your server.
The Mobile-Friendly Test
We told you how to stay ahead of Google’s mobile-friendly algorithm. Even though the mobile algorithm has been in effect since late April, it is never too late to evaluate how mobile-friendly your website may or may not be.
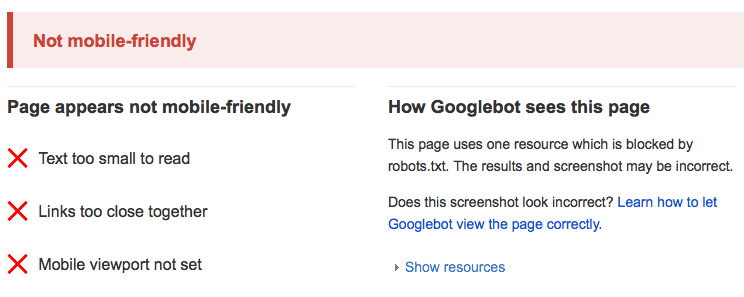
The quickest way to determine if your site is mobile-friendly is to use Google’s Mobile-Friendly Test. If you pass, Google will give you a simple congratulations. If you fail, Google will offer up a brief list of reasons as to why.

Even if you did pass Google’s mobile-friendly test, it is quite likely there are aspects of your website that still need improvement.
Use PageSpeed Insights
Your site needs to be fast. Really fast. Google factors your page load speed when ranking your site results, especially for mobile. But how fast or slow your site loads impacts more than just your search rankings.
If you run an e-commerce website, for instance, cart abandonment rates are as high as 87% if your visitor encounters just a two-second delay during their shopping experience.
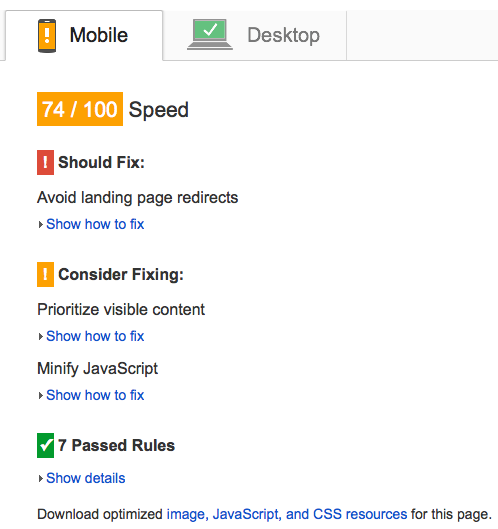
To avoid these issues, run your website through Google’s PageSpeed Insights. PageSpeed Insights will analyze your website for any errors that are impacting your loading time. Once your site is done being analyzed (usually within a minute), you will be given a speed score for both the mobile and desktop versions of your site with a list of specific actions you can take to resolve any issues.

There are also a number of other websites that can analyze your website for speed and performance issues. I encourage you to run your site through a few to get a good idea of how fast your website actually is.
SSL Server Test
Security is essential to running a website that protects you and your visitors. This is especially true if you store sensitive customer data or run an e-commerce website. If protecting your data isn’t enough to convince you to take security seriously. maybe the positive boost in your Google rankings will push you over the edge.
Secure Sockets Layer (SSL) establishes a secure connection between your web server and the browser your visitors are using. If you do not have SSL-enabled website, contact your web host on how to implement or refer to Digicert’s installation help guides.
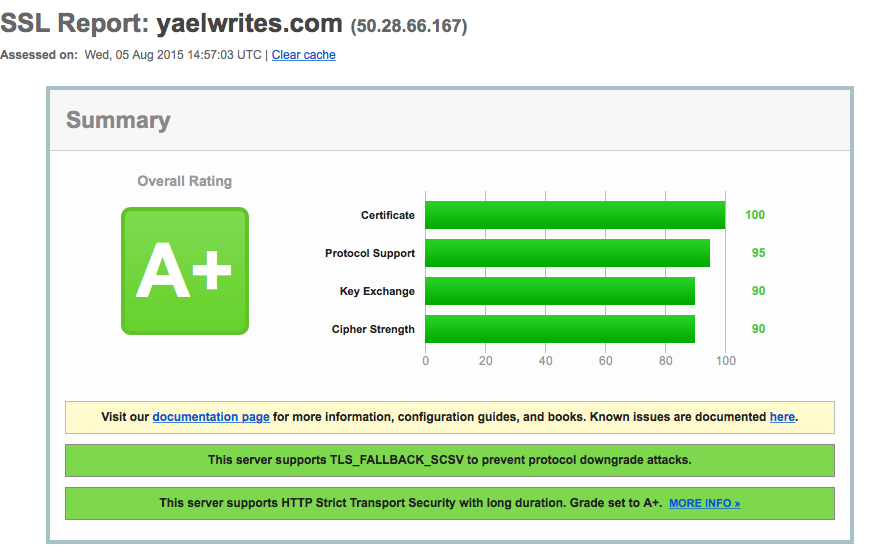
Once you have secured your website with SSL, find out if there are any cracks in your new armor with an SSL Report from Qualys SSL Labs.
Qualys SSL Labs will give you a wealth of information on various aspects of your SSL implementation. Once you have received your score, Qualys SSL Labs offers documentation to help resolve any issues and to learn more about SSL.

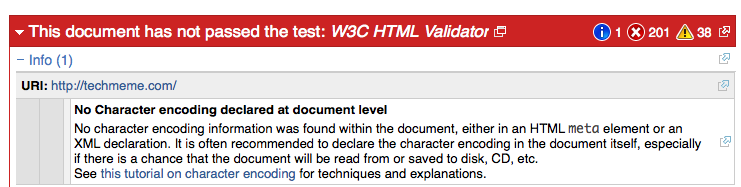
Check Your Code
The World Wide Web Consortium, more commonly referred to by its initialism W3C, maintains the HTML standard that all developers should adhere to. Here are the benefits of adhering to the W3C HTML standard.
- You can be confident your website will work across a multitude of devices and browsers.
- Search engines will use clean code as a positive ranking factor.
- Future code edits and maintenance will be easier.
To help website owners check if their website follows HTML standards, W3C offers a free compliancy test. The test will check your website for the appropriate closure of tags, necessary attributes, and suggest current best practices.

Make it a goal for your website to be completely compliant with the standards. It will save you numerous headaches on future web development projects.
Keyword Density

You may have heard the latest Google update has punished “keyword stuffers” with lower rankings. While this is true, that doesn’t mean keywords are no longer important; Google has just decided to add more context to your keywords to ensure quality organic rankings.
To find out if you have too few or too many keywords on your website, run the Keyword Density Analyzer from SEOBook. You can narrow down your keyword density to the sections of your website, including body text and headlines.
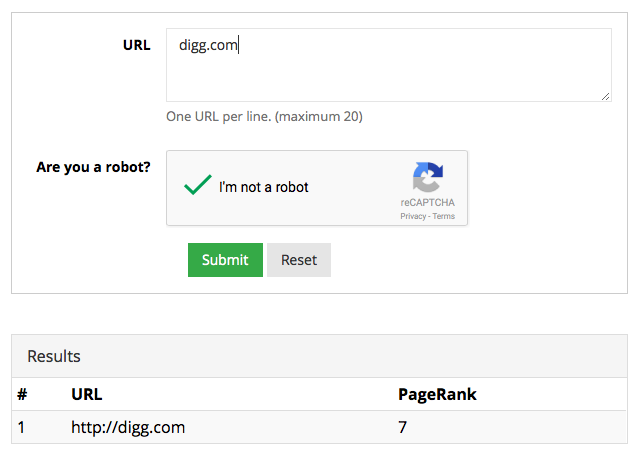
Check Your PageRank
A great way to determine if your site is considered authoritative by Google is to check your PageRank score. The higher your PageRank score, the more likely it is that high-quality websites are linking to your website. This score also carries some weight when Google determines its organic rankings.

Determining your PageRank score is quite simple. Just put your URL into PageRank Checker to get a score that ranges from one to ten. If your score is low, read Neil Patel’s article on how to get authority links for your website.
Now that you have ran your website through the gamut, it is time to take action. Take your notes and determine a plan of action that will improve your site. But once you are done, do not think you can rest on your laurels quite yet. Standards and best practices are changing all the time. Keep up with them by regularly stress testing your website with the tools mentioned in this article.